Developer terms
Display requirements: Posts
General principles and Post anatomy
Posts are one of our most visible brand elements, so it’s important that they are presented correctly. You should comply with the display requirements below when you display posts, timelines, and other X content.
If you follow these guidelines merely to display a post, you may not need to contact X for any additional display or trademark permissions. However, you may still want to submit your proposed use and context for X review. (Note that, in some cases, permission from the original content creator may still be necessary, as X does not provide permission to use third party/user content.)
The following general principles apply to all display mediums. Please note, medium-specific requirements do apply, and are are outlined in the sections below.
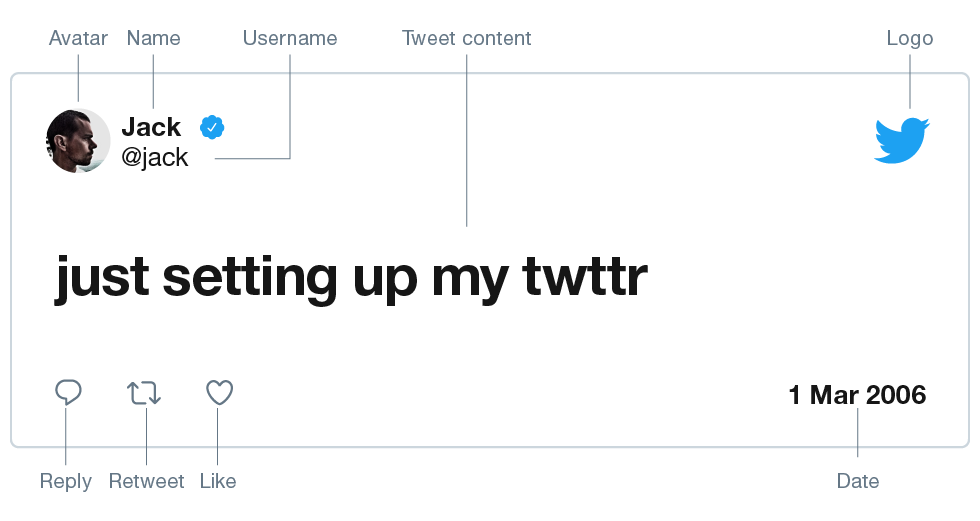
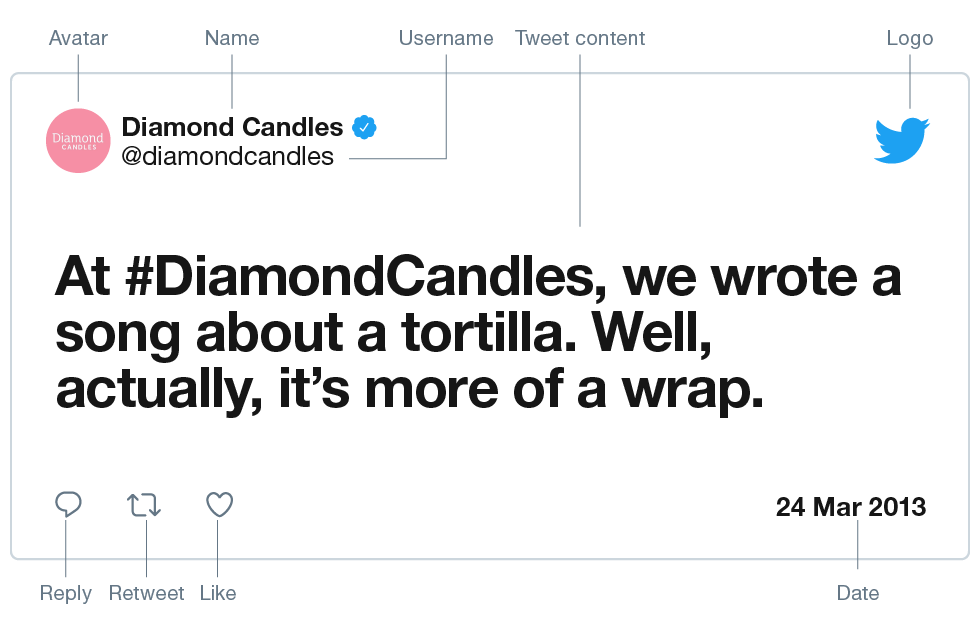
The image below shows all the main components of a post.

Do
- Display real, unmodified posts from real accounts.
- Follow X’s Terms of Service, the X Brand Assets and Guidelines, and (if applicable) the Developer Agreement and Developer Policy.
- Display the X logo.
Don't
- Use X content to promote any product or service (e.g., by displaying X content in advertising or otherwise displaying X content to imply endorsement of any product or service) without explicit permission from the user.
- Use X content to imply sponsorship by, endorsement from, or a false association with X.
- Include buttons or icons from other social platforms.
- Modify post text.
- Use mock ups of posts that don’t exist on the platform.
Online display / Mobile, web, and beyond
We’re committed to bringing the ease and power of X to everyone. To ensure every post is displayed optimally, we strongly encourage using embedded posts, embedded timelines, and/or X Kit. When you use these products to publish X content, posts and timelines are automatically rendered correctly, including advanced features like photos, video playback, edited posts, and fetching of up-to-date X data without OAuth. If it is not possible for you to use our embedding features, you must follow the requirements below when displaying posts and timelines online.

Post author
- The post author’s profile picture, @username, and display name must always be displayed and link to the user’s X profile.
- The post author’s @username must always be displayed with the “@” symbol.
- The post author’s avatar must be positioned to the left of the author’s name and @username—except for posts in languages that read right to left, in which case the author’s avatar must be positioned to the right of the author’s display name and @username.
Post text
- The post text must be displayed on a line below the author’s display name and @username, and may not be altered or modified.
- On touch devices, the white space around the post text and post author must link to the post’s permalink.
- post Entities within the post text must be properly linked to their appropriate home on X. For example:
- User_mentions must link to the mentioned user’s profile.
- Hashtags must link to a X search with the hashtag as the query.
- Links in post text must be displayed using the display_url field in the URL entities API response, and link to the original t.co url field. See our t.co best practices article for additional details.
Timestamp
- The post timestamp must be displayed and link to the post’s permalink.
Post Actions
- All post Action icons (including reply, repost, and like) must always be visible for the user to interact with the post. These actions must be implemented using Web Intents or with the authenticated X API. (To support the implementation of post Actions, we provide several image resources.) In lieu of post Actions, “View on X” may be shown next to the timestamp, linking the user to the post permalink.
- No other social or third party actions may be attached to a post. (e.g., subscribe, comment, like).
- If the post being displayed is a repost, the display name of the user who reposted it and the repost icon must be displayed above or under the post text. e.g., “reposted by Jane Doe”. The display name must link to the profile of the user who reposted it.
- Follow guidelines for displaying replies.
Post edits
- X allows people to edit their posts up to 5 times during the first 30 minutes after posting the original post. When using embedded posts, the display will appear slightly different depending on whether the post was edited before or after it was embedded.
- When a post is embedded first, and then edited, you must display those edits as they occur on the X platform:
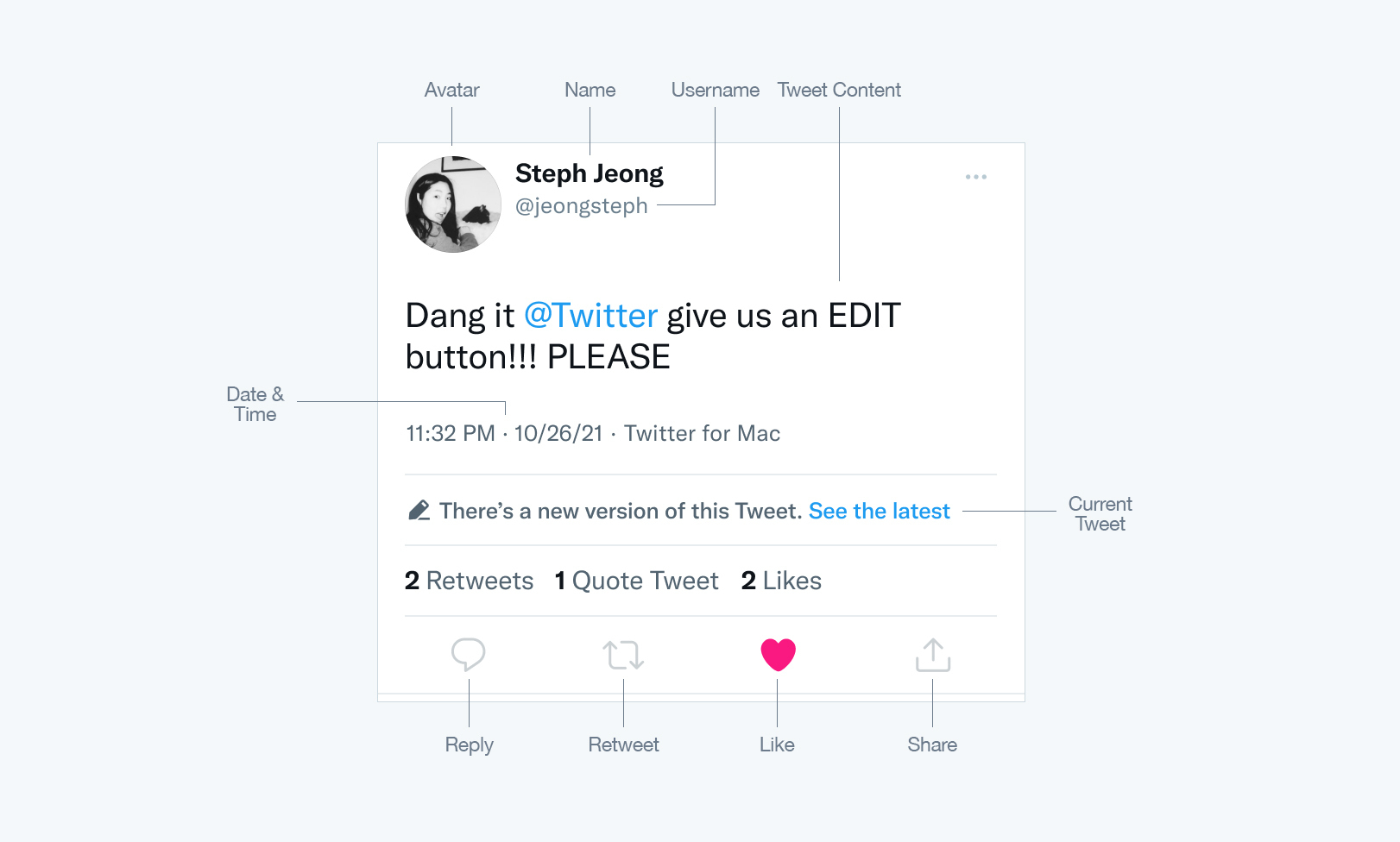
- If you are displaying a previous version of an edited post, you must note below the timestamp that there is a new version of the post, and to the right of that note, provide a link which expands the post’s edit history.
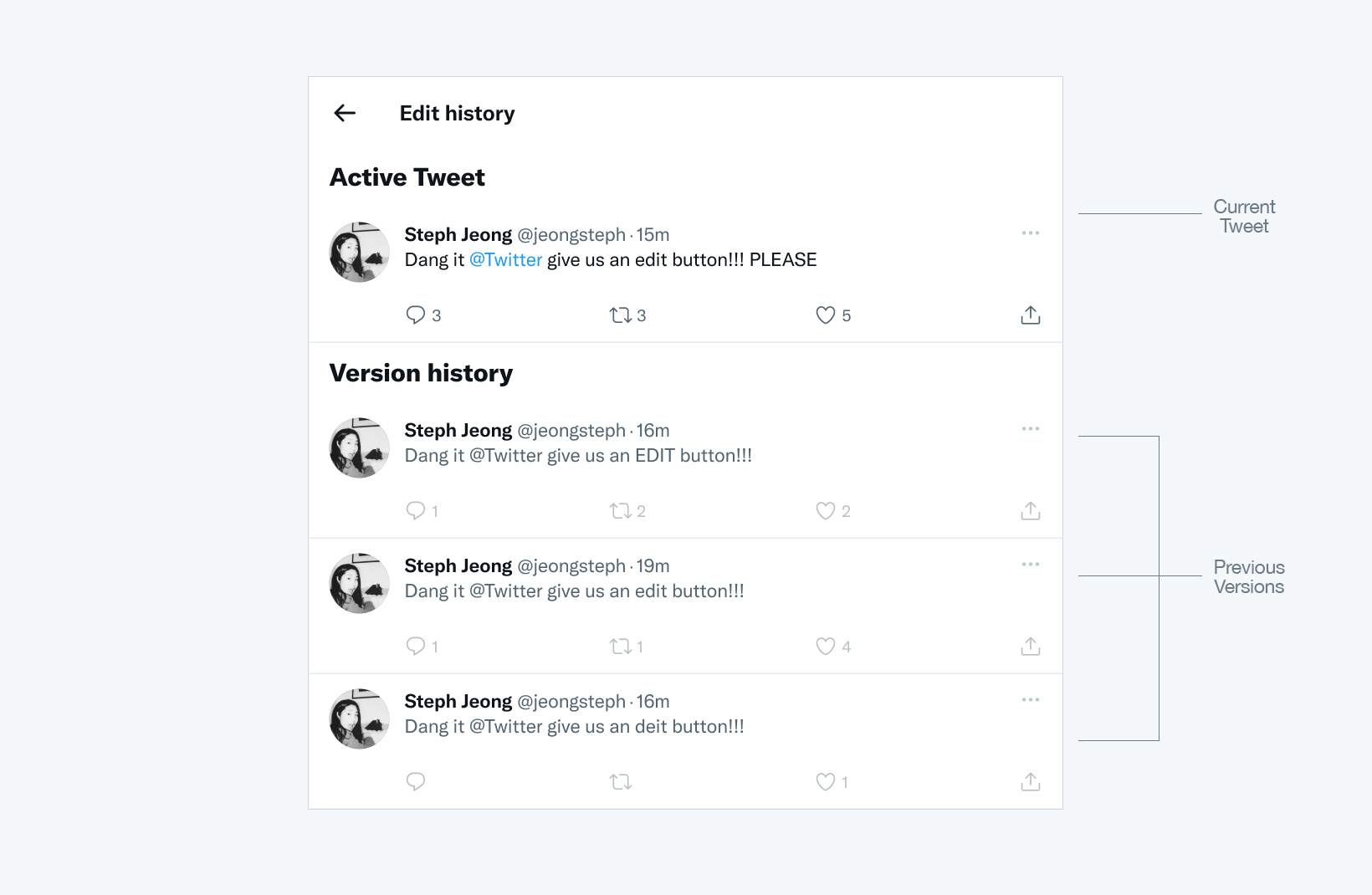
- You must then display the full edit history of the post.


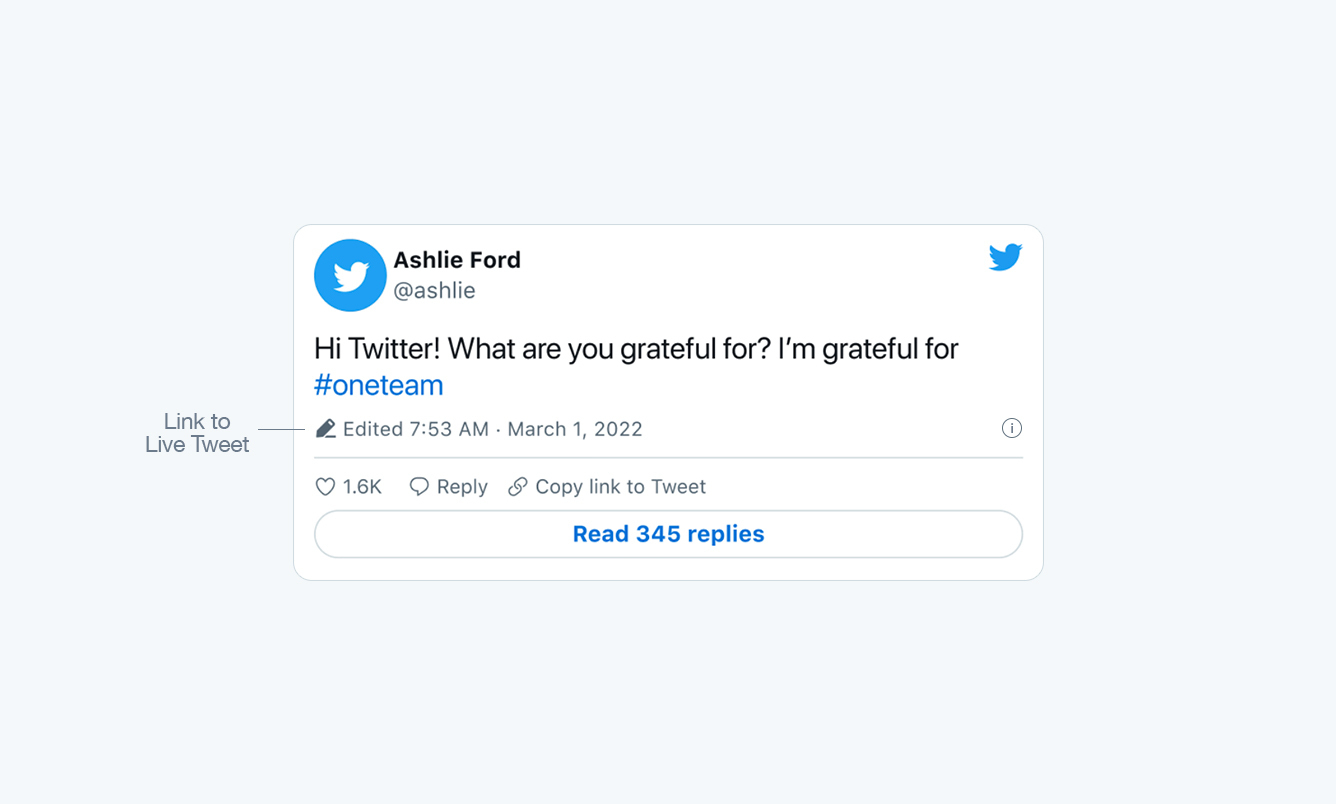
When a post has been edited first, and then embedded, you must note in the timestamp that the post was edited, and the timestamp must also link to the live post on X:

Branding
- The official X logo must always be reasonably visible and displayed on the upper-right corner of an individual post or directly attached to the timeline (e.g., top of the timeline). The logo should be the same height “x” as in the image. See X’s brand resources page for brand guidelines and assets.
Mobile deep linking
Deep links from native mobile apps must direct to the native X application. If the native X application is not installed on the device, the link must direct to X.com via a web browser.
Timelines
All timelines must allow users to view the details of an individual post (e.g., by linking the post timestamp or by linking the entire post area).
If you plan any advertising near posts, please ensure it complies with the Developer Policy.
If for any reason you cannot comply with one or more of these rules, please contact us directly via our Policy Support form before displaying X content. For questions or further information about use of the X name and trademarks, please contact trademarks@twitter.com.
Broadcast display / 15 minutes of fame
We welcome and encourage the use of X in broadcast media. Our requirements ensure that X users receive proper attribution for their content, and help provide the best experience for your audience.

Do
- Show the user’s full name, @username, post text, and profile picture.
- Include the X logo in close proximity to the posts for as long as they appear in your broadcast. Make sure that the X logo is sized similarly to the size in the above image, relative to the content.
- Use the full text of the post.
- When displaying images, the post text must also be included along with the user’s display name, @username, and the X logo.
Don't
- Display X content in advertising or to imply endorsement of any product or service without explicit permission from the user.
- Delete, obscure, or alter the post content or identification of the user (with the exception of removing hyperlinks).
- Exclude the timestamp.
- Do not use X marks, in whole or in part, in the title of your production without first reviewing their use with X by contacting us at trademarks@X.com.
Verbal or voice over
Posts
When reading posts on air with no graphic display of the post, you do not need to display the X logo but you do need to verbally attribute it to X. Read the post as originally written, without edits.
Usernames
Make sure to include a reference to X when mentioning X usernames. For example, “Follow us on X, at-username” or “You can follow Lady Gaga on X, at-ladygaga”
Hashtags
Make sure to include a reference to X when mentioning X hashtags. For example, “Use the hashtag ‘election2016’ on X” or “The hashtag for this broadcast on X is bbcaq”.